html5--3.10 input元素(9)
学习要点
- input元素及其属性
input元素
- 用来设置表单中的内容项,比如输入内容的文本框,按钮等
- 不仅可以布置在表单中,也可以在表单之外的元素使用
input元素的属性
-
- type属性:指定输入内容的类型,默认为text:单行文本框
-
- name属性:输入内容的识别名称,传递参数时候的参数名称
-
- value属性:默认值
- maxlength:输入的最大字数
- readonly属性:只读属性,设置内容不可变更,提交时会以前发送至服务器
- disabled属性:设置为不可用(不可操作)
- required属性:设置该内容为必须填写项,否则无法提交
- placeholder属性:设置默认值,当文本框获得焦点时被清空,对text/url/tel/email//password/search有效
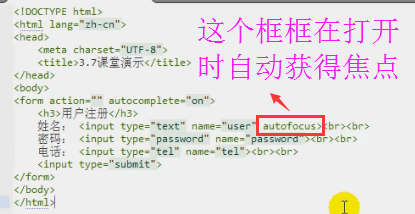
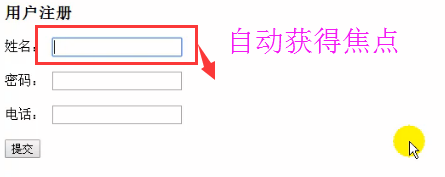
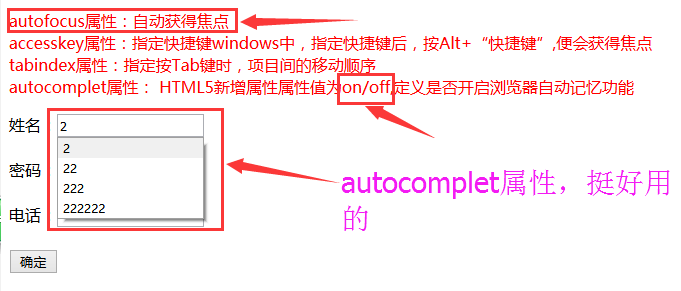
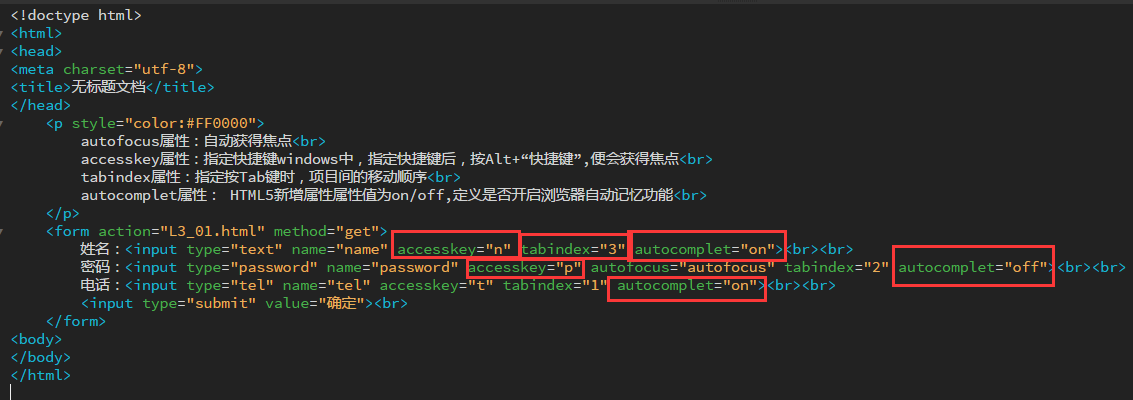
- autofocus属性:自动获得焦点
- accesskey属性:指定快捷键windows中,指定快捷键后,按Alt+“快捷键”,便会获得焦点
- tabindex属性:指定按Tab键时,项目间的移动顺序
- autocomplet属性: HTML5新增属性属性值为on/off,定义是否开启浏览器自动记忆功能
input的其他属性还有很多,我们放在案例中逐步讲解,暂时先了解这三个
type属性z值
-
- 默认为text
-
- password:密码状态输入
-
- submit:提交按钮,点击将数据发送至服务器
- reset:重置按钮
- button:普通按钮
- imge:图片式提交按钮
- hidden;隐藏字段
- 该内容不会显示页面上
- 一般为网页设计者设置的变量数据,提交时,隐藏内容会提交到服务器
- 关于hidden暂时只了解这么多,以后用到的时候再详细说
- email:表示要输入一个电子邮箱
- 这是HTML5新增的元素
- 他会对输入内容进行验证,在之前需要编写大段的JS代码来进行这项工作
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- url:表示要输入一个网址
- 这是HTML5新增的
- 他会对输入内容进行验证,在之前需要编写大段的JS代码来进行这项工作
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- tel:表示输入的内容是一个电话号码
- 这是HTML5新增的
- 他不会对输入内容进行验证
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- number:
- 这是HTML5新增的
- 可以配合input的max/min/step/value规定允许输入的最大值/最小值/步长/默认值
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- range(活动条)
- 这是HTML5新增的;与number类型类似,也是表示一定范围的数值输入,但是以一个活动条的状态显示
- 可以配合input的max/min/step/value规定的最大值/最小值/步长/默认值
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- 时间类
- 这是HTML5新增的;
- 包括datetime/datetime-local/date/month/week/time
- 浏览器版本比较低的话有可能不支持,不同的浏览器支持程度不同
- color
- 这是HTML5新增的;
- 可以建立一个颜色的选择输入框
- 浏览器版本比较低的话有可能不支持,不同的浏览器支持程度不同
- seacrch
- 这是HTML5新增的;
- 用于建立一个搜索框,用来供用户输入搜素的关键词
- 浏览器版本比较低的话有可能不支持,不同的浏览器支持程度不同
- file
- 用来创建一个文件选取的输入框
- 可通过accept属性规定选取文件的类型,比如图片/视频
- multipe属性可以设定一次允许选择多个文件
- checkbox/复选框
- 用来创建一个复选框(可以多项选择)
- 通过checked属性可讲某个选项设为默认的选取状态,再次单击取消选取
- radio/单选框
- 用来创建一个单选框(可以多项选择)
- 通过checked属性可讲某个选项设为默认的选取状态,再次单击取消选取
- 必须将同一组单选项设置一个相同的name属性值
实例
autofocus






1 2 3 4 519 20 21无标题文档 6 78 autofocus属性:自动获得焦点
9 accesskey属性:指定快捷键windows中,指定快捷键后,按Alt+“快捷键”,便会获得焦点10 tabindex属性:指定按Tab键时,项目间的移动顺序11 autocomplet属性: HTML5新增属性属性值为on/off,定义是否开启浏览器自动记忆功能12 13